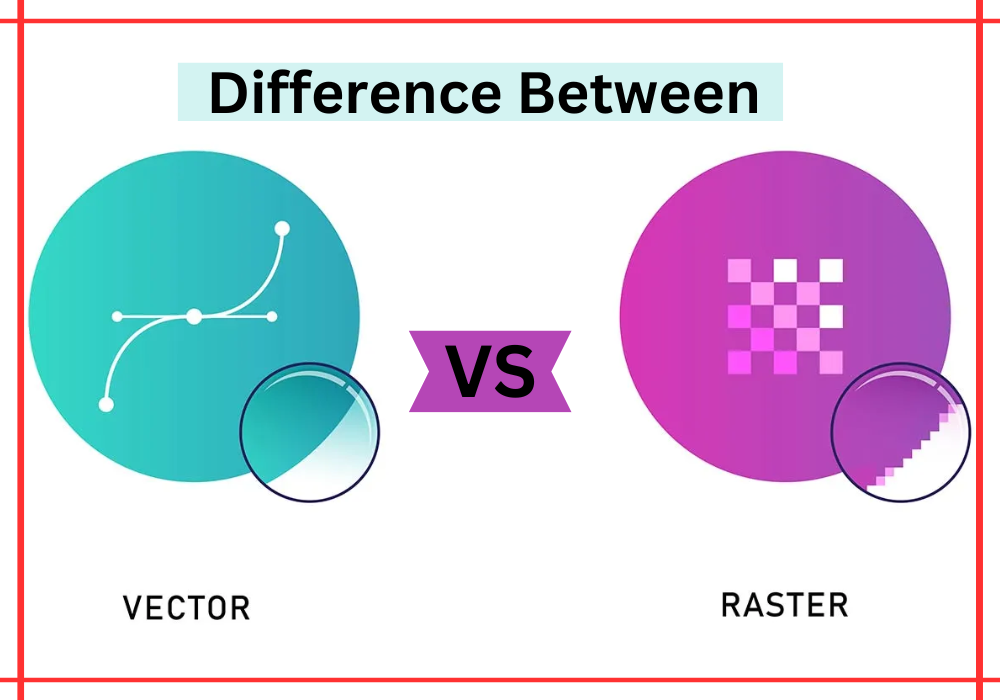
Bitmap and Vector
Bitmap graphics are pixel-based and resolution-dependent, suitable for detailed images like photographs. Vector graphics use mathematical equations and are resolution-independent, allowing for infinite scalability and easy editing. Vector graphics are often used for designs, typography, as well as infographics.
What is Bitmap

Bitmap, at times, referred to as”raster graphics” refers to digital images or images that are built up from a grid formed up of pixels. Each pixel represents the same color and can be grouped to make the complete image. Bitmap graphics are solution-dependent, meaning that they have a stable number of pixels per inch or dots per inch, and the quality and transparency of the image can be affected when it is resized or scaled.
In a bitmap image, each pixel contains data about the brightness of its colors and it is usually depicted with a specific color model such as RGB (Red Green blue) as well as CMYK (Cyan, Magenta, Black, and Yellow). Combining different color levels of pixels is the image’s overall representation.
Bitmap graphics are used extensively for digital photography and intricate illustrations. They can be used to capture detailed details, textures, and colors, which makes them the ideal choice for real-world or extremely detailed photos.
Bitmap images are usually kept in various file formats, that include JPEG (Joint Photographic Experts Group), PNG (Portable Network Graphics) as well as GIF (Graphics Interchange Format). These formats utilize different compression methods to decrease the size of files while maintaining image quality, to some extent.
One limitation of bitmap graphics is their resolution dependency. If a bitmap image gets expanded or zoomed in and out, individual pixels are larger, leading to a loss of resolution and quality. Bitmap images are generally larger in size files compared to vector graphics. This could be an issue when dealing with limited storage or applications that are web-based.
In essence, bitmap images consist of pixels that are laid out in a grid. They are widely utilized to create pictures and images with a high level of detail. They are able to convey intricate color and texture variations, but they are susceptible to limits on resolution and bigger dimensions of files.
When to use bitmap images?
Bitmap images, or raster graphics, are useful in various situations where capturing fine details, textures, and color variations are crucial.
Here are some scenarios where bitmap images are commonly used:
- Photography and Digital Imaging: Itmap images are extensively used in digital photography as well as photographic imaging since they precisely represent the intricate details as well as color gradients and real-looking textures in photos.
- Detailed Illustrations and Artwork: Bitmap images excel in capturing intricate and complex illustrations or artwork that require precise rendering of details, shading, and realistic effects.
- Web Graphics: Bitmap images are commonly used in web design for elements such as background images, banners, and product photos. They provide rich visual quality and can be optimized for web viewing.
- Photo Editing and Retouching: Bitmap images are the primary format for photo editing and retouching, as they allow for pixel-level adjustments, such as color correction, image enhancement, and manipulation.
- Texture Mapping: Bitmap images are essential in 3D graphics and computer-generated imagery (CGI), where they are used for texture mapping onto 3D models to provide realistic surface appearances.
- Printing and Reproduction: Bitmap images are employed for printing purposes, like newspapers, magazines as well as various printed publications in which the exact representation of the details, as well as color accuracy, are crucial.
While bitmap images have limitations in terms of scalability and file size, they excel in capturing and representing intricate visual information. Understanding the specific requirements of each project or use case helps determine when bitmap images are the most suitable choice.
Pros and Cons of Bitmap
Pros of Bitmap:
- Realistic Detail: Bitmaps excel in taking in-depth details, textures and colors, which makes it perfect for capturing detailed images or realistic photos.
- Rich Color Depth: Bitmap images be stored in a variety of shades and colors, providing vibrant and rich visual representations.
- Wide Format Support: Bitmap files are capable to be supported using a wide range of formats, together with JPEG, PNG, and GIF making them usable to many applications and platforms.
- Photo Editing and Retouching: Bitmap images offer exact control of individual pixels which allows for sophisticated methods of editing photos and retouching them.
- Most commonly used in photography: The use of Bitmap images is widespread for digital photography as well as digital images due to their capacity to accurately depict images and retain fine details.
Pros and Cons of Bitmap
- Resolution Dependency: Bitmap images are resolution-dependent, meaning their quality and clarity are fixed based on the number of pixels. The expansion of bitmaps can result in pixilation or a decrease in quality.
- Small Scalability: Bitmap images can be scalable only because they’re made up of a set amount of pixels. Extending them may lead to a decrease in sharp edges and detail.
- Size of File: Bitmap images generally have bigger size files when compared with vector graphics. These may require more storage space, and affect loading speeds.
- Editing Limitations: Bitmaps aren’t easy to modify and edit particularly in the case of altering dimensions or resizing, because they’re pixel-based, and editing them may degrade quality.
- Inappropriate to be used for Certain Graphics: Bitmap images do not work well with graphics that need scalability, for example, designs, logos, typography, or designs that must be frequently resized without sacrificing the quality.
What is Vector

Vector graphics are an instance of digital graphic that utilizes geometric primitives as well as mathematical equations like lines, points, curves as well as shapes in order to create pictures. Unlike bitmap graphics, which are composed of individual pixels, vector graphics are resolution-independent. That means that they are able to be scaled down or up without sacrificing definition or quality.
Vector graphics are based on objects that can be defined by their characteristics including dimensions, location, shape as well as color. The attributes are saved in mathematical formulas that allow the precise and effective representation of images. Therefore, vector graphics tend to have smaller size files than bitmap graphics. This makes them ideal for web-based as well as digital applications in which the size of files is important.
The main benefit of vector images is the ability to scale. Because the graphic elements are defined through mathematical formulas and equations, they are able to be scaled to any size without losing clarity or detail. Vector graphics are suitable for a variety of applications, for example, graphics, logos, typography, and infographics, in which exact scaling is usually needed.
Another reason to choose vector graphics is the flexibility in editing and manipulating. Because objects in vector graphics are thought of as distinct, individual entities, they’re in a position to be changed as well as styled, altered, and modified with a myriad of different methods. This flexibility enables effective editing workflows that make it easy to modify or alter styles.
These formats are well-supported and are readily imported into design software for editing, or exported to various applications.
When to use vector graphics
Vector graphics can be extremely useful in many different scenarios in which flexibility, scalability, as well as precise editing capabilities, are crucial.
Below are a few instances where vector graphics are a great choice:
Logos and branding Vector graphics are perfect to create branding or logos. These elements require scalability across various platforms such as small web icons up to massive billboards. Typefaces and Typography Graphics in vector format are ideal to create and manipulate fonts. This allows for effortless customizing and scaling of fonts. Infographics and Visualization of Data Visualization Graphics that are vector-based can be used to create information graphics and data visualizations since they can easily be resized or rearranged to fit a variety of data.
Illustrations and Artwork images are used extensively in the creation of illustrations, digital artwork, and animation cartoons because they retain clarity and high-quality regardless the size or resolution.
Print Design Graphics that are vector-based are typically employed in print designs, like flyers, brochures, and posters because they can easily be adjusted to accommodate different sizes and retain sharpness even when printing high-resolution images. Vector graphics can be beneficial in the creation of design mockups of websites, applications, or packaging for products because they permit ease of experimentation and alteration.
Pros and Cons of Vector
Pros of Vector Graphics:
- Unlimitable scalability: Vector graphics may be scaled to any size without degrading the quality of the image or adding pixelation because they’re based on mathematical calculations, rather than fixed pixels.
- Small file sizes: Vector graphics typically have smaller sizes for files when compared with bitmap images which make them better suited in terms of storage, transmission, and other web-based application.
- Resolution Independence: Vector graphics are resolution-independent, meaning they can be printed or displayed at any resolution without compromising quality.
- Quick Editing and Manipulation: Graphics objects in vector format are easily altered, edited, or altered individually, which allows for efficient workflows in design, and makes it easier to modify and adapt design concepts.
- Precision Control of Attributes: Vector graphics allow exact control of characteristics like colors, shapes, and strokes. They allow for precise representation as well as customization.
- The versatility of vector: Graphics is appropriate for a range of purposes, which include illustration, logos, typography information graphics, and prints, in which scalability and accurate editing is essential.
The cons of vector Graphics:
- Low Realism and Complexity: Vector graphics are not appropriate for rendering intricate details or images that are highly realistic as compared to bitmap graphics which are excellent at capturing fine detail.
- The difficulty of representing certain textures: While vector graphics may be able to mimic specific textures, they could be unable to accurately represent intricate textures like fur or intricate gradients.
- Software Dependency: The software that creates vector graphics might require specific software programs for creating, editing, or exporting them to particular files in certain formats. The compatibility issue can arise in the case of working with various design software.
- Learn Curve: Making complicated vector graphics might require a certain level of proficiency in designing with vectors and a knowledge of mathematical concepts.
Difference Between Bitmap and Vector
The primary distinction between vector and bitmap graphics is in their basic design and features:
Representation:
- Bitmaps: Bitmap graphics comprise an individual pixel grid which contains details about color. The picture is defined by the layout as well as the colors of the pixels.
- Vector: Vector graphics can be created using mathematical equations and geometric primitives such as lines, points, curves, and other shapes. The image is displayed using the result of mathematical formulas, which define the characteristics and relations of the items.
Resolution:
- Bitmap: Bitmap graphics are resolution-dependent. They come with a predetermined amount of pixels (PPI) (also known as dots per inch (DPI). The expansion of a bitmap image may lead to a reduction in quality as well as pixels.
- Vector: Vector graphics are resolution-independent. They are able to be scaled up or down, without a degradation in clarity or quality because the graphic elements are governed through mathematical formulas.
Scalability:
- Bitmap: Bitmap graphics are limited in their only a limited capacity for scaling. Expanding the size of a bitmap image can lead to distortion and the loss of details since the pixels simply get multiplied.
- Vector Graphics: Vector images are able to have unlimited scalability. The vector graphics can be scaled to any size, without loss of quality, since the images are defined using mathematical formulas.
Manipulation and Editing:
- Bitmaps: Bitmap images are modified on a pixel-by-pixel basis. Changes aren’t always easy because changes impact individual pixels, and may cause quality loss.
- Vector: Vector graphics are altered on an object-based scale. They can easily be altered to be reorganized, moved around, or styled without impacting the quality of images or their clarity.
File Sizes:
- Bitmaps: Bitmap graphics tend to have bigger file sizes because they contain details about the colors of each pixel.
- Vector: Vector graphics are characterized by smaller sizes of files because they contain mathematical formulas which define the attributes of an image.
The most appropriate applications are:
- Bitmaps: VectorGraphics with Bitmap are ideal to capture detailed images pictures, photos, as well as complex textures.
- Vector: Vector graphics are perfect for typography, logos, illustrations, and designs that require flexibility and precision editing.
Knowing these distinctions is essential in determining the best formats for particular applications taking into account factors like scaling, editing needs, as well as file size considerations.
What are the similarities between bitmap and vector?
Here are some similarities:
- Both represent Digital Images: Both bitmap and vector graphics are the formats that are used to store and represent digital images.
- Graphics Can be Re-Rendered on Digital Displays: Bitmap and vector graphics are able to be displayed and rendered on digital devices like smartphone screens, computers tablets, projectors, and even tablet screens.
- Support for Color Information: Bitmaps and vector graphics are able to display and store information about color that allows the display of a variety of shades, tones, as well as gradients.
- It is possible to export them into Common Image Formats: Both bitmaps and vector graphics may be exported in widely-used formats for images, such as JPEG, PNG, GIF and TIFF which allows compatibility with various platforms and software.
- Capabilities for Editing: Bitmap and vector graphics are capable of being edited or modified with the right software. But, the process of editing and the level of control are different between the two formats.
It’s crucial to understand that, while there are commonalities, the major distinctions between bitmap and vector graphics, including their methods of representation and scaleability, create distinct formats, with different usage instances and specifications.
Which is better bitmap and vector graphics
The choice of which graphics are more appropriate is dependent on the particular demands and requirements of the work.
Each kind has its particular strengths and disadvantages. Below are some things to think about:
Bitmap Graphics
- It is better to capture realistic features texture, colors, and variation.
- Perfect for photography, digital imaging, as well as complex images.
- Resolution dependent, it can cause the appearance of pixelation if scaled up.
- Editing happens by pixel.
- More large file sizes may affect transmission and storage effectiveness.
- Ideal for use in applications where exact control of each individual pixel is essential, for example, editing photos or a realistic image representation.
Vector Graphics
- Provides unlimited scalability with no losing quality.
- Perfect for logos, typography as well as designs that require scalability and accurate editing features.
- Resolution-independent and can be resized to any dimension without pixelation.
- Editing and manipulating objects happen at an object-based level.
- Less large file sizes make them efficient online applications and storage.
- It is suitable for projects in which flexibility, scalability as well as ease of editing is crucial, for example, logos, illustrations, or design mockups.
Summary
Understanding the differences between Bitmaps and Vectors is essential for choosing the right format for your specific design needs. Bitmaps excel in capturing realism and intricate details, while vectors shine in scalability and clean lines. By leveraging the strengths of both formats and considering the project’s requirements, designers can create visually stunning and versatile graphics.